 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE

 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
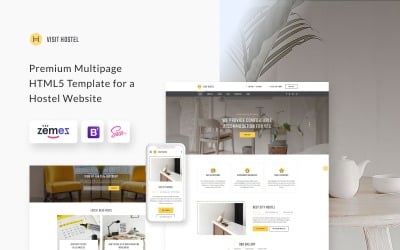
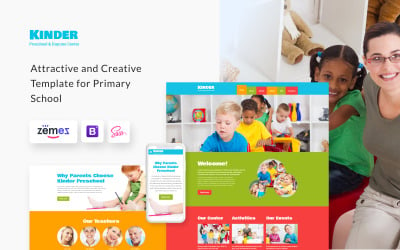
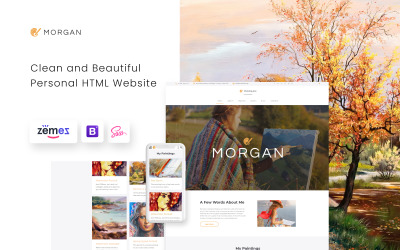
Kinder - Preschool Center HTML5 da ZEMEZ
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
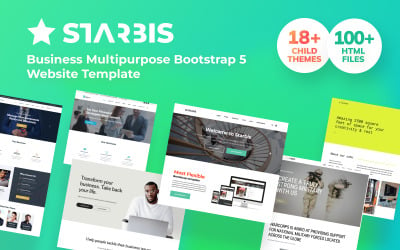
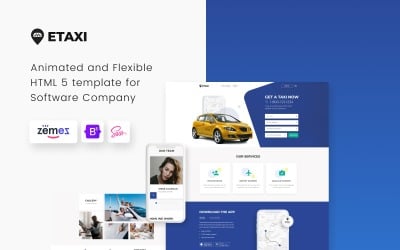
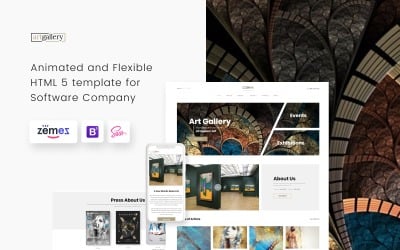
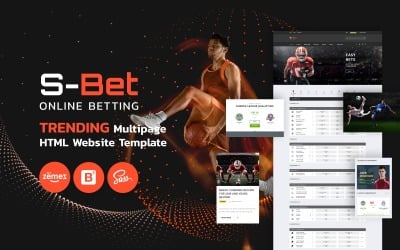
I migliori modelli PSD HTML che puoi trovare online
I temi sono molto redditizi se vuoi creare rapidamente un sito e non avere dubbi sulla sua forza. Si applica sia al design che alla funzionalità. Ma c'è uno svantaggio più critico di tutti i layout già pronti. Quindi c'è un'alta probabilità di trovare un sito gemello. Tali notizie sconvolgeranno notevolmente l'imprenditore. Sta cercando di sviluppare il suo marchio e incorporare tutto ciò che può distinguerlo dalla concorrenza. Pertanto, i modelli HTML PSD sono la scelta migliore. In questo modo modifichi il codice del sito, ovvero i suoi blocchi, le animazioni, la disposizione degli elementi, le dimensioni, il colore, la struttura e l'intero concetto di ciascun componente.
Significato dei modelli di siti Web HTML PSD
Questi temi sono pagine codificate già pronte. I programmatori lo hanno creato come linguaggio di markup standardizzato per visualizzare le pagine Web in un browser. Quindi elabora il codice in formato testo per i documenti in formato .htm o .html. Questo codice consente di convertire l'ipertesto in diversi elementi di contenuto. Rende il sito chiaro e piacevole per il cliente e i visitatori. Sul nostro marketplace puoi trovare modelli HTML con file Photoshop. Significa che otterrai modelli affettati. È molto comodo perché hai a disposizione tutti i file sorgente con cui il venditore sviluppa il sito. Inoltre, significa che hai accesso alla modifica e alle modifiche di progettazione del tuo sito web.
Cos'è il PSD affettato per i temi dei siti web
È il processo di taglio di un file Photoshop in parti, che lo sviluppatore trasmette al server web. Nel passaggio successivo, l'HTML dispone gli elementi e i CSS li stilizzano. Tale suddivisione si riferisce a un insieme specifico di strumenti di Photoshop. Ad esempio, lo strumento Sezione può dividere un documento in piccoli pezzi. Se condividi immagini, assegni URL diversi per navigare e ottimizzare ogni parte dell'immagine. Scrivi tu stesso il codice. Oppure esporti elementi già pronti utilizzando il comando Salva per Web. Quindi Photoshop salva ogni frammento come file separato utile per la codifica.
Il metodo di slicing è una pratica standard per sviluppatori e designer? Allora è vero! Quasi tutti gli studi o le agenzie digitali insistono affinché i temi abbiano file Photoshop. È conveniente perché qualsiasi utente della skin può tagliare manualmente un documento Photoshop e creare un sito Web. Concordo sul fatto che il designer non può scegliere correttamente il documento Photoshop necessario e inserirlo a volte nella posizione necessaria sulla pagina. Se disponi di una risorsa del genere, taglia il file di cui hai bisogno.
Temi per siti Web PSD HTML da Templateog体育首页
Il nostro marketplace offre un'ampia selezione di modelli HTML PSD per qualsiasi attività e scopo. Ti suggeriamo di utilizzare il nostro filtro per trovare la skin di cui hai bisogno. Ordina i prodotti per argomento, abbonamento og体育首页One, tag, colore, struttura, funzionalità, versione bootstrap, visualizzazione galleria, stile, modulo web, valutazione e costo nella barra laterale sinistra.
Questi layout funzionano per tutti? Abbiamo diviso le skin in alcuni argomenti:
- Business e servizi : questi layout sono adatti a te se sviluppi un sito Web aziendale, fornisci servizi di assistenza o hai un blog. Hanno il design richiesto con elementi per visualizzare il contenuto nel modo richiesto.
- Design & Fotografia e Arte & Cultura : vuoi creare il tuo portfolio? Abbiamo una selezione per te. Prova questa raccolta se sei un artista, gallerista, fotografo o grafico.
- Società e persone : presta attenzione ai seguenti esempi di layout se sei un sociologo, ecologista, biologo, psicologo o rappresentante dei servizi sociali.
- Computer e Internet : una categoria popolare per la tua attività può generare entrate se sfrutti le tecnologie online. Se ti occupi di IT, digitale, SEO, pubblicità, Internet, hosting, design, sviluppo e programmazione, scegli una skin per te senza esitazioni.
- Modelli immobiliari : se possiedi un'attività alberghiera, vendi immobili o sei un agente immobiliare, dai un'occhiata a queste opzioni.
Vantaggi e svantaggi di Photoshop a fette
Perché questi elementi sono utili se lavorerai con le skin? Ma quali svantaggi possono comportare? Ti aiuteremo a capirlo.
Tali vantaggi sono incondizionati, quindi ti consigliamo di scegliere tali skin:
- Hai accesso a tutti gli elementi delle risorse, il che significa che stai modificando il tema da zero. Non solo cambi i colori e il posizionamento degli elementi, ma personalizzi anche i componenti.
- Se l'immagine non ha molti dettagli e l'obiettivo finale non richiede una codifica complessa, allora si utilizza la conversione automatica dell'immagine in codice. Tuttavia, in molti casi, consigliamo di farlo con il coinvolgimento di un professionista in grado di impostare tutto nel modo giusto.
- Le risorse di Photoshop sono utili per la creazione di massa di immagini del sito: icone, pulsanti, frammenti.
Ma attenzione ad alcuni svantaggi:
- Creare un file Photoshop non significa sviluppare un sito web.
- Si sconsiglia di utilizzare la conversione automatica delle immagini su una pagina Web. Puoi violare il codice e la visualizzazione del sito non sarà corretta.
- Se vuoi creare effetti di animazione, ad esempio il passaggio del mouse, la sovrapposizione e la rotazione, dovresti sapere come programmare o assumere uno sviluppatore. Contatta i nostri specialisti utilizzando questi servizi.
Come utilizzare lo slicing per i modelli di siti Web
Se lavori con le fette, ti consigliamo di seguire questi principi:
- Crea parte di un elemento utilizzando lo strumento Frammento in base a un livello.
- Dopo aver creato un componente di questo tipo, seleziona lo strumento Frammento utilizzando lo strumento Selezione. Successivamente, spostalo, scegli una dimensione o allinealo con altri elementi.
- Puoi impostare i parametri per ciascun elemento, come tipo, nome e URL, nella finestra di dialogo Opzioni.
- Hai la possibilità di ottimizzare l'immagine finita per Internet.
Tutorial su come modificare i modelli HTML PSD
Domande frequenti sui modelli PSD HTML
Cos'è il modello HTML PSD?
È un modello HTML PSD che ha suddiviso i file Photoshop per il tuo utilizzo. Hai accesso a tutti i dati delle risorse del tuo sito. Significa adattare completamente il sito alle tue esigenze: cambiare il colore, la disposizione degli elementi e gli stili dei componenti e personalizzarne l'aspetto.
Perché devo utilizzare lo slicing PSD?
Vedi le origini dello sviluppo di un design da zero per la tua pelle. È utile se vuoi cambiare il tuo sito.
Quali vantaggi ottengo da Templateog体育首页?
Riceverai un pacchetto di documentazione completo con le istruzioni per personalizzare il tuo layout. Inoltre, il nostro fornitore fornirà supporto tecnico gratuito per sei mesi dopo l'acquisto. Se desideri scaricare il tema gratuitamente, ti consigliamo di iscriverti all'abbonamento og体育首页ONE.
Come scaricare il modello di sito Web PSD?
Per prima cosa aggiungi la tua skin al carrello. Inserisci i dati di pagamento e scegli una modalità di acquisto conveniente. Quindi scarichi il layout utilizzando il collegamento nella scheda Account personale, Download. Successivamente, decomprimi il file e carica la skin sul tuo server.
