WooCommerce. 如何使用分层导航小部件
2015年9月1日
本教程将向您展示如何管理 Layered Navigation widget in Woocommerce.
WooCommerce分层导航 widget 允许用户根据属性对产品进行细化.
Layered Navigation is a powerful widget which 使用户能够通过属性向下钻取产品目录,有效地帮助他们更快地找到他们想要的东西.
To add the Layered Navigation widget,请做以下工作:
-
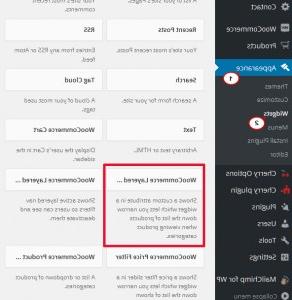
Navigate to ‘Appearance->Widgets’ 在你的WooCommerce Dashboard.
-
定位WooCommerce分层导航 widget 在左边和 将其拖动到右侧的任何位置 like sidebar, footers, header area, etc. 根据您的需要:
-
Add the widget Title 这是正常的 ‘Filter By’ by default.
-
选择属性 要过滤的项.
To 添加新属性 到该产品,请导航到 ‘Products’ -> ‘Attributes’ in your Dashboard.
To learn more 如何在WooCommerce管理属性,请参考本教程:
-
您可以设置显示类型为 ‘List’ 以使过滤器选项具有列表 layout:
Select the ‘Dropdown’ 类型以使筛选器选项显示为 dropdown:
-
In the ‘Query type’ 字段,您可以选择是否希望用户能够进行筛选 ‘AND’ or ‘OR’ query types:
-选择 ‘AND’ 查询类型将使 widget 工作方式如下:如果用户选择两个属性, 只匹配这两个属性的产品将被定位.
– When the ‘OR’ 的查询类型 widget,匹配第一个或第二个属性的产品将被定位.
-
的页面和设备 widget 的可见性选项显示 widget settings. 请使用这个 tutorial 要了解有关管理小部件可见性的更多信息:
-
Click ‘Save’ 并检查你的“商店”页面,看到WooCommerce分层导航 widget in action.
-
请注意 layered navigation widget 将只显示在产品档案 (i.e. WooCommerce模板 “商店”页面),而不是产品描述页面等.
请随时查看下面的详细视频教程: