PrestaShop 1.6. 如何启用/禁用站点上的左列和右列
2015年8月10日
本教程展示了如何 启用/禁用站点上的左列和右列 在prestshop 1.6.x.
PrestaShop 1.6. 如何启用/禁用站点上的左列和右列
-
打开admin部分并导航到 Preferences -> Themes -> Advanced Settings:
-
在打开的页面上,您将能够 启用/禁用主题的默认左、右列.
注意:你需要有 已经移植的模块 displayLeft / displayRight hook 查看站点上的左/右块. 如果没有分配给该位置的模块,简单地启用左/右列将不会显示该列.
-
Save 的变化:
-
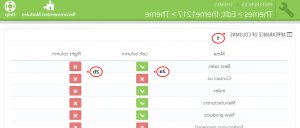
To 启用/禁用某些页面的左列和右列 在网站上,向下滚动到 柱的外观 表格,并单击方格以启用/禁用左列和右列.
如果希望启用的列适用于 主页,您需要检查它是否为活动 index =主页:
注意如果左/右列默认设置为No,则某些页面无法启用.
你可能需要 清空Smarty缓存 and 浏览器 cache 来查看网站上的变化.
请随时查看下面的详细视频教程: