CSS媒体查询简介
2015年1月24日
本教程简要介绍了CSS Media Queries.
Media 查询是一个CSS3 module 允许内容呈现适应屏幕等条件 决议 (e.g. 智能手机屏幕vs. 电脑屏幕). A media query 由 media 类型和一个或多个表达式,包括 media 特征,解析为true或false. ,则查询结果为真 media 中指定的类型 media query 类型中的所有表达式与显示文档的设备类型匹配 media query are true. When a media query 是否应用了相应的样式表或样式规则.
在本教程中,我们将介绍以下内容 media queries: 最大宽度, 最小宽度, and Multiple Media Queries. 具体来说,我们将看到如何将这些查询应用于 media type screen.
-
最大宽度. 如果可视区域小于550px,则应用以下CSS:
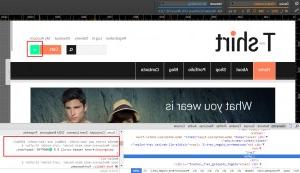
@media screen and (max-width: 550px) { .类{背景:#FF0000;} }请查看一个实例 截图 below:

-
最小宽度. 如果可视区域大于1200px,下面的CSS将适用.
@media screen and (min-width: 1200px) { .类{背景:#6666FF;} }请查看一个实例 截图 below:

-
Multiple Media Queries. 你可以结合 media queries. 如果查看区域在1050px到1100px之间,下面的代码将适用.
@media screen and (min-width: 1050px) and (max-width: 1100px) { .class {background: #00FF99;} }请查看一个实例 截图 below:

-
在本教程中,您已经了解了如何使用 Media queries.
我们建议您查看我们的 Bootstrap管理主题 并了解更多关于CSS的功能.