CherryFramework 4. 优化选项概述
July 5, 2016
Hello! 本视频教程展示了如何管理 优化选项 in CherryFramework 4 templates.
本教程假设您已经登录到WordPress dashboard.
Note!!! Optimization tab 是高级网站开发人员吗, 不要改变任何选项,如果你不确定他们会导致什么.
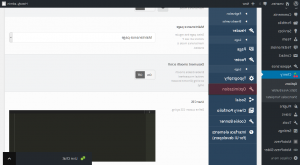
你可以看到三个选项: 连接/贬低CSS, Dynamic CSS output and 启用Mega菜单缓存:

每个选项的名称下面都有一些简短的描述,这样你就可以对某些选项的功能有一个大致的了解:

让我们逐一了解这些选项,以便更好地了解它们.
-
连接/ minifyCSS
这个选项允许您 merge/minify your theme CSS 更好的文件 website performance.
这意味着所有不必要的字符将从您的 CSS files, e.g. 空格、换行、注释等.
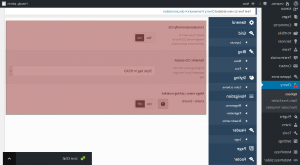
中提供了一个最小化CSS的示例 screenshot below:

Note!!! 不建议编辑最小化的CSS文件,因为它们是 temporary.
如果您的文件看起来像前面提到的 screenshot, disable the 连接/ minifyCSS 选项,执行所需的更改 CSS 然后在需要时重新启用该选项.
-
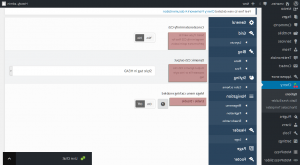
Dynamic CSS output
此选项允许您选择是否输出 dynamic CSS in a separate file or into a style tag.
该选项设置为 " HEAD中的样式标签" 默认情况下,建议保持不变.
-
启用Mega菜单缓存
最后,第三个选项允许启用或禁用 缓存Mega菜单.
它也可以帮助您加快网站 performance, 特别是当你有多个类别/子类别与图像/图标插入通过Mega菜单.
本教程到此结束. 现在你知道如何管理了 优化选项 在你的CherryFramework 4模板中.
请随时查看下面的详细视频教程:
CherryFramework 4. 优化选项概述













.jpg)