CherryFramework 4. 如何设置和管理粘贴菜单
二零一五年八月十一日
本视频教程将展示如何设置和管理粘贴菜单 CherryFramework 4 模板.
CherryFramework 4. 如何设置和管理粘贴菜单-
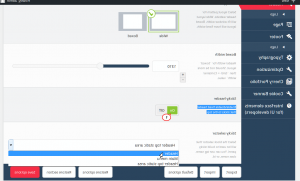
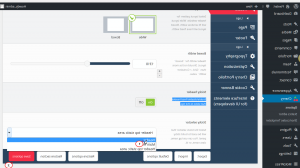
导航到 Cherry -> Options -> Header:

-
向下滚动页面并打开 Sticky header,它会使 导航 菜单总是在页面的顶部可见:

-
Choose Header under Sticky 选择器 并按保存键:

-
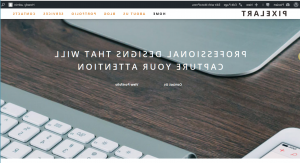
检查主 导航 菜单查看更改:

-
选择粘接菜单下的主菜单 选择器 并按保存键:

-
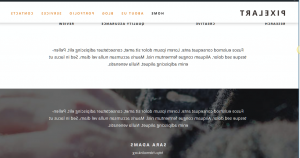
检查主 导航 查看菜单的变化,可以看到黏贴菜单变薄了:

-
Choose Header 顶部静态区域下的粘性 选择器 并按保存键:

-
检查主 导航 菜单查看更改. 正如你所看到的,现在粘性菜单看起来像我们选择主菜单,加上 Logo 如图所示:

请随时查看下面的详细视频教程:
CherryFramework 4. 如何设置和管理粘贴菜单