Monstroid. 戴插件概述
2015年9月15日
我们准备为您提供戴插件的简短概述 Monstroid template.
Monstroid模板有几个戴插件可用:
戴 比较插件
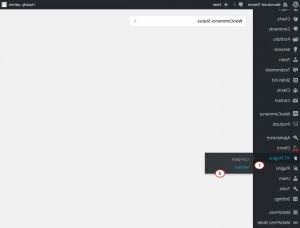
与WooCommerce比较 插件 是WooCommerce的扩展 插件 这可以让你的用户比较你的商店的一些产品. 访问 插件 设置,导航到 戴插件 > 比较 部分:
你将在下一个屏幕上看到2个按钮:
-
设置 ——这 选项卡 允许您更改 一般 和 表设置:
一般设置:
本节允许您更改以下内容:
-
如果要使用链接或按钮作为操作按钮,请选择.
-
键入要用于按钮或比较链接的文本.
-
假设您希望在单个产品页面中显示按钮.
-
假设您想在产品列表中显示按钮.
-
点击“比较”按钮后打开链接.
表设置:
表设置部分允许更改以下设置:
-
键入要用于表标题的文本.
-
选择要在比较表中显示的字段,并通过拖动对其排序&Drop(也包括woocommerce属性).
-
决定是否在表的末尾重复“Price”字段.
-
重复表末尾的“添加到购物车”字段.
-
设置图像的大小,并选择是否裁剪图像.
-
-
你可以升级你的 戴比较 插件 版本到高级版 高级版 选项卡 在管理面板中. 别忘了 备份您的站点 在进行任何更新之前.
戴愿望清单插件
戴愿望列表 插件 允许您网站的用户将项目添加到愿望列表中.
导航到 戴插件 > 愿望列表 部分,以便在管理面板中找到 戴愿望列表 插件 设置:
您将在那里看到几个选项卡:
-
设置
您可以更改以下内容 一般设置 在这里:
-
让所有 插件 特性. 请确保在此设置页面的“愿望列表”页面菜单中选择至少一个选项.
-
更改默认的愿望列表标题.
-
选择愿望清单页面.
-
更改愿望列表按钮位置.
-
重定向 如果在愿望列表页面点击“添加到购物车”按钮,则转到购物车页面.
-
如果该产品已添加到购物车中,请将其从愿望列表中删除.
-
更改“添加到愿望列表”文本.
-
更改“浏览愿望列表”文本.
-
更改“产品已在愿望列表中”文本.
-
更改“产品添加”文本.
-
更改“添加到购物车”文本.
-
显示 单价 为每个产品在愿望清单.
-
显示“添加到购物车”按钮,每个产品在愿望清单.
-
显示“有货”或“缺货”标签的每个产品在愿望清单.
-
显示用户将产品添加到愿望列表的日期.
-
在最后一列中添加第二个带有扩展标签的删除按钮.
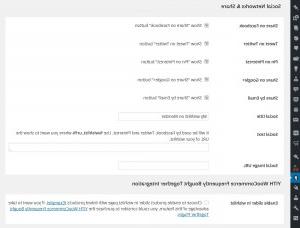
社交网络 & 分享 部分允许您在社交渠道上分享愿望清单:
您可以更改以下设置:
-
Select 社会图标 要显示在您的网站:脸谱网, 脸谱网, Google+或电子邮件.
-
改变社会头衔.
-
输入社会头衔. 它将被脸谱网、推特和Pinterest使用. 使用%wishlist_url%在您想要显示您的愿望列表的URL.
-
指定社交图片URL.
与WooCommerce频繁收购整合在一起
启用 滑块 在愿望列表. 选择启用产品 滑块 在附有链接产品的愿望清单页面(示例). 如果您想利用此功能, 你可以考虑购买戴 WooCommerce经常一起购买 插件.
-
-
颜色:
-
使用按钮而不是简单的锚.
-
自定义CSS.
-
使用主题样式.
-
-
高级版 允许你 更新 戴愿望列表 插件 到最近的版本. 总是 备份您的站点 在进行任何更新之前.
请随时查看下面的详细视频教程: