LostFlavor - Restaurant HTML未找到404错误页面模板
og体育首页ONE - Descargas ilimitadas por $13.25USD/mes


Si ejecuta un sitio web de restaurante, 然后知道有一个错误页面是一个必要的特性. Sin embargo, 而不是一个枯燥的、通用的页面, 为什么不选择一个更现代、更专业的设计? 这就是“LostFlavor - Restaurant HTML Not Found 404 Error Page Template”有用的地方。. Con su diseño elegante y moderno, 这个模板是保持客户兴趣的完美方法,即使他们发现一个不存在的页面。. 不仅丰富您的网站用户体验, 但它也可以帮助你保持一个忠实的客户基础. Entonces, si desea destacarse de la competencia, 确保将此模板嵌入到网站设计中.
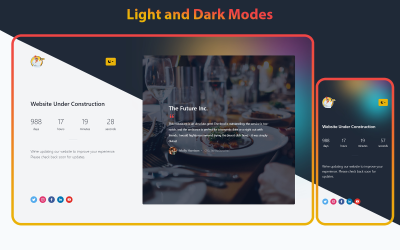
这个完全响应和W3C验证的模板是使用最新的技术和编码标准设计和构建的。, 确保与所有主流网络浏览器完全兼容. Su diseño moderno no solo es visualmente atractivo, 但它也被设计为适应用户的偏好和照明环境,通过一个按钮在模式之间切换 claro y oscuro .
使用直观的按钮将用户重定向到您的网站,导航到主页从未如此简单. La plantilla también cuenta con soporte de idioma RTL (De derecha a izquierda) para escrituras no latinas como el árabe y el hebreo, lo que la hace accesible para todos los usuarios.
无论您的受众使用何种设备访问您的网站, 确信这个响应式模板将被相应地调整,以提供最佳的用户体验.
总之,如果您正在寻找一种简单易用的方式来管理页面 de error 404 ocasional en el sitio web de su restaurante, 不要搜索超过"LostFlavor - Restaurant HTML Not Found 404 Error Page Template".
Características clave:
- 通过W3C验证的HTML和CSS,实现最大兼容性.
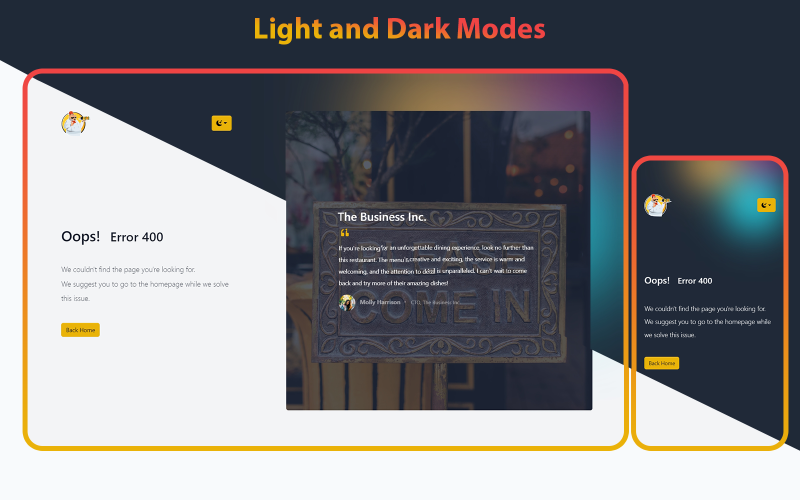
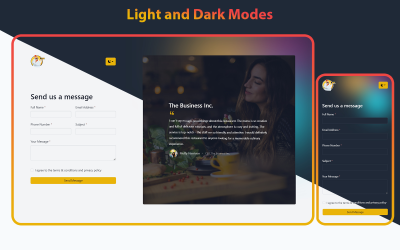
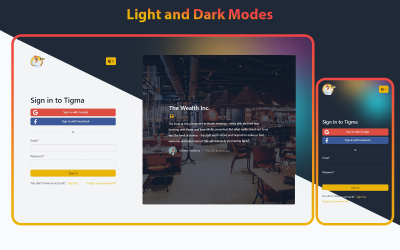
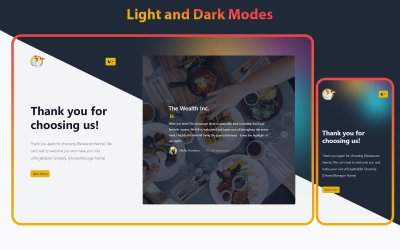
- 该模板提供明暗模式,以适应用户的喜好和照明环境.
- Animaciones y efectos interactivos y atractivos.
- Diseño responsive para todos los dispositivos.
- 便于定制的完整文档.
- 跨浏览器支持所有主流Web浏览器.
- RTL语言(从右到左)支持非拉丁脚本,如阿拉伯语和希伯来语.
- 使用最新技术和编码标准构建.
- Actualizaciones regulares y soporte continuo.
- Diseño accesible para usuarios con discapacidad.
- Optimizado para motores de búsqueda.
- Tiempos de carga rápidos para mejorar el rendimiento.
- Botones de redes sociales para aumentar la fama.
- Totalmente personalizable con archivos SCSS.
- Múltiples esquemas de color y diseños para elegir.
- 用于向内容添加视觉元素的图标和标识库.
- 简洁、现代的设计,带有自定义选项.
Recursos y créditos:
这个模板完全是在开源的基础上编码和构建的,更多的细节在这里:
- Bootstrap: framework front-end de código abierto
- Popper.js: una biblioteca excelente para manejar poppers
- AOS - CSS驱动的“On Scroll”动画库
- Prism—一个轻量级的、可扩展的语法高亮显示程序
Imágenes
Utilizamos algunas imágenes de estos sitios web:
- unsplash.com
- pexels.com
0 Reseñas de este producto
0 Comentarios para este producto